 LIMITED SPOTS
All plans are 30% OFF for the first month! with the code WELCOME303
LIMITED SPOTS
All plans are 30% OFF for the first month! with the code WELCOME303

 LIMITED SPOTS
All plans are 30% OFF for the first month! with the code WELCOME303
LIMITED SPOTS
All plans are 30% OFF for the first month! with the code WELCOME303


HubSpot offers an easy way for small businesses to create custom landing pages, newsletters, surveys, and more through its platform. There are many things that can be done using this tool, but one thing it doesn't offer is the ability to integrate customizable web forms directly on your site. If you want to use customized web forms instead of default ones, then you may need something other than HubSpot. Fortunately, there are services such as WPForms which allow users to easily manage their own personalizable online forms. In order to make sure these two platforms work together seamlessly, we'll show you how to set up this integration so that you can take advantage of both programs without any problems.
This process varies slightly depending on whether you're creating a new page or adding a new section to an existing page. For example, if you have created a blog post already and just want to add a simple form at the bottom, all you will need to do is go to Pages " Add New Page from the menu bar and select Form Builder. This opens a pop-up window where you can configure your contact form. You can also access this option by clicking Forms under My Content like shown above. Once inside the Form Builder, simply click +New Form and choose either Short Name (for sections) or Long Name (for individual forms). Then give your form a name and description (optional), and hit Save.
If you'd rather not deal with setting up your form yourself, you can always download pre-built forms from HubSpot's library. These include everything from basic Contact Us to advanced Lead Generation Forms. When downloading one of these templates, ensure that you check out the instructions included within them. It should tell you exactly what kind of form you need to upload to your website. Once downloaded onto your computer, open up each file individually and follow those steps to get started.
In addition to making your own forms, you can even import forms from others' websites. To do this, head over to Forms " Import/Export & Copy From Another Site. After selecting Upload File(s)..., navigate to the folder containing the files you wish to transfer and locate the HTML document associated with the form. Click Open... and find your imported template. Now, when uploading to your website, you don't have to worry about copying and pasting code because HubSpot has taken care of that automatically.
While importing forms from another source does require some extra effort, it allows you to avoid having to retype someone else's code. Plus, it gives you complete control over design elements, colors, etc., so it's worth doing if you plan on building multiple forms for different purposes.
After completing all necessary setup procedures, you may notice that your newly added form isn't visible anywhere on your site. That’s because HubSpot creates custom URLs based on your chosen shortname. So, unless you've changed anything, your URL won't point to your form anymore. Luckily, connecting to WPForms makes fixing this problem much easier. By going to Settings " Integrations " WordPress Plugins, you'll see several options available. The first step is to install the WPForms Connector plugin. Next, log back into your HubSpot account and visit your Dashboard. Choose Integration -" Manage Integrations from the left sidebar. Now, scroll down until you reach the WordPress Plugin category, then expand the list of plugins listed underneath. Find WPForms Connector, and switch it On. Hit save changes once again. Finally, return to the previous screen and remove the green tick mark next to WPForms from Not Available. Your connector now works!
Now whenever you try to view your recently uploaded form, you will receive a 404 error. However, don't fret too long—this means your form was successfully connected to WPForms. As mentioned earlier, your form might still appear blank on your webpage due to customization issues. Thankfully, there are ways around this. First off, let's talk about the look and feel.



As previously stated, HubSpot provides hundreds of different templates for various needs. Each type comes equipped with dozens of layout variations, allowing you to tweak the appearance however you prefer. With WPForms, you can achieve similar results. Even though it only lets you build six different types of forms, you can adjust the styling to suit your brand identity perfectly.
You can edit fonts, sizes, colors, backgrounds, icons, logos, images, buttons, hyperlinks, etc. And while most people tend to stick to standard button colors, you can really play around here. Try changing the background color to black, blue, red, orange, purple, pink, gray, white, yellow, green, brown, and silver. Or maybe you'd like to experiment with dark themes.
To help further explain customization possibilities, check out our guide detailing how to customize your HubSpot form designs.
Finally, if your goal is to keep costs low and maintain full control of your content, consider installing WPForms Pro. This premium version allows users to completely redesign their forms, removing the limitations imposed on the free version.
Changing the color scheme used for forms is pretty straightforward thanks to HubSpot's intuitive interface. Simply hover over Colors beside the relevant field and pick your preferred hue. Alternatively, you can right-click on a specific element and select Change Color.
WPForms has no built-in feature that allows users to modify colors, although they do provide plenty of inspiration. Just browse through the thousands of colorful samples or search for popular styles via Google Images.
For additional assistance, consult our handy guide showing you how to change your form's font style.
The importance of integrating personalized forms cannot be stressed enough. They enable customers to submit inquiries quickly and efficiently, increasing sales opportunities. Furthermore, since they are tailored specifically toward consumers' preferences, they are often more likely to convert compared to generic versions.
With HubSpot's powerful CMS system paired with the flexibility offered by WPForms, business owners who prioritize user experience will never run dry when trying to increase conversions. No matter what industry you belong to, investing time into optimizing your site's functionality is crucial for success. After all, the fastest path to growth starts with good quality visitors that turn into clients.
HubSpot is an all-in-one marketing platform that offers everything from email management, landing pages, CRM software, and more for businesses of any size. With so many features available at no cost (or low monthly price), it can be tough to know where to begin when setting up your business. One feature that’s easy to overlook is the ability to create custom Contact Us or Lead Generation forms.
If you want to learn how to set up a simple contact us page in HubSpot, this article will show you exactly what steps are required as well as demonstrate how to integrate these forms directly onto your site.
Note: This tutorial was written using HubSpot version 7.x but should work just fine if updated slightly for other versions. If there are any issues please consult the official documentation.
The first thing you need to understand about creating forms in HubSpot is that they're not actually "free". The truth is that while most tools come with trial periods, having them installed on your servers means paying for hosting every month. In contrast, HubSpot has several licensing options which allow users to use their services without worrying about server costs.
This being said, the company does offer some pretty generous plans for those who don't have time to manage their own infrastructure. For example, HubSpot Unlimited Basic gives its customers unlimited storage space for emails, documents, database backups, and more. It also comes with 2GB worth of traffic per month.
What makes HubSpot different than other companies offering similar packages is that there isn't much setup involved. Just like Gmail, when you sign up for HubSpot, your account gets preloaded with a number of templates to get started right away. These include customizable Landing Pages, Squeeze Page Templates, Email Series Composer Templates, etc.. You choose whichever one best suits your needs, then simply customize each section as needed.
One thing that may throw people off is that HubSpot doesn't provide very detailed instructions regarding how to install HubSpot on their end. While we've provided a thorough guide here, it might still take a few tries before you figure out how to do things properly. That's because the installation process varies depending on whether you opt for self-hosting or cloud hosting. To find out whether you are eligible to host HubSpot yourself, check our guide on determining if you're eligible to run a private instance of HubSpot.
However, once you've successfully completed the initial configuration, you'll see the following screen appear after logging in.
From here, you can easily navigate to your Dashboard by clicking on My Workplace. Then click on Content Library beneath the navigation menu. From within the content library, select Form Builder and follow the prompts through.


Now that you know how to log into the system, let's talk about how to build forms inside HubSpot itself. First, head over to the Form Builder tab and select New Form under the Create new button. Once you've done that, a small window pops up asking you to enter information such as title, description, question type, and more. Don't worry too much about entering specific details since the tool does most of that automatically based on your choices later.
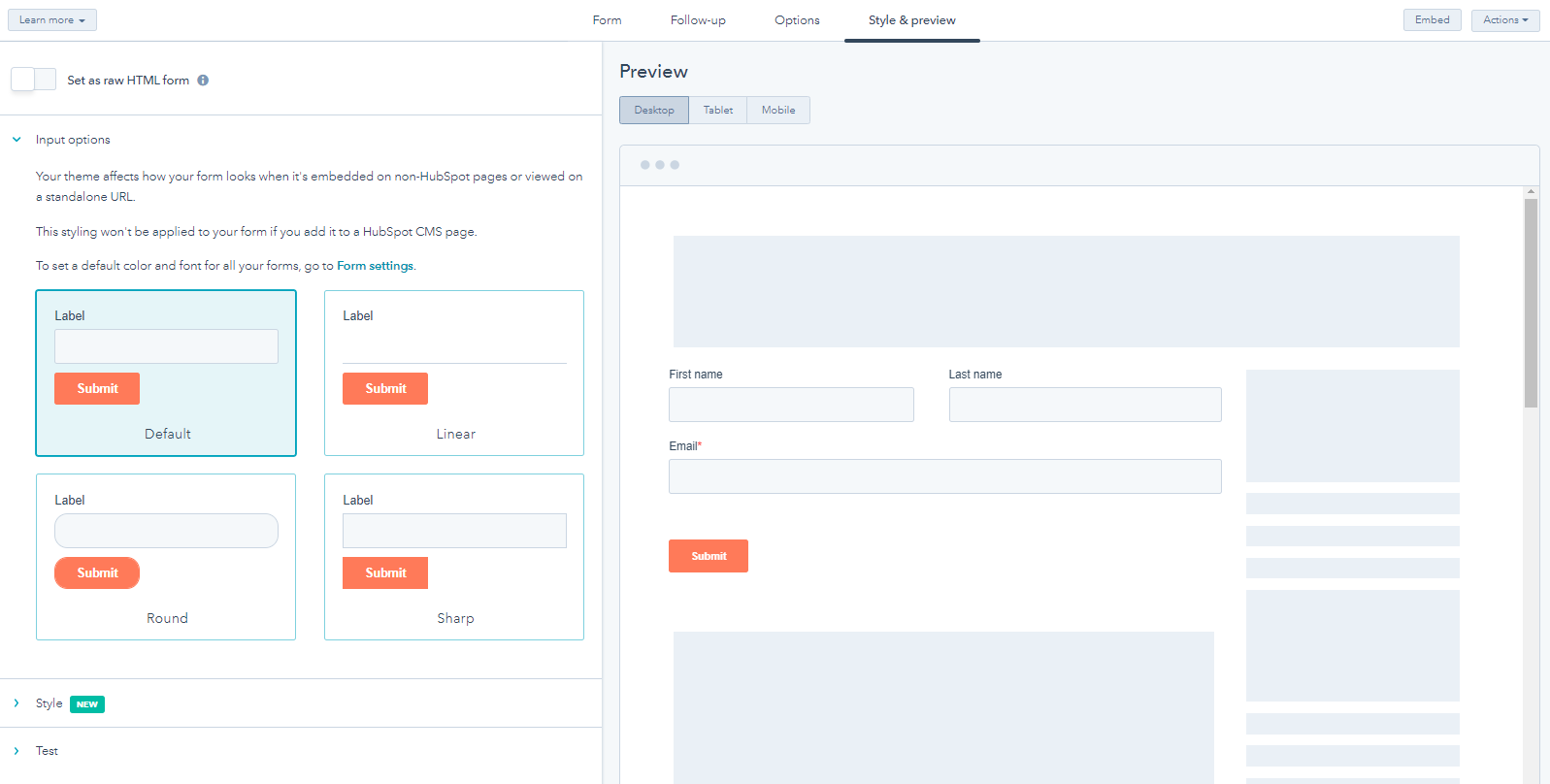
Once you've filled out the fields, hit Save & Continue. A pop-up box appears letting you change the design of the form. Here, you can adjust colors, fonts, and even upload images or videos. When you're satisfied, click Save & Publish. Now, anyone visiting your webpage can fill out this form and submit feedback.
You can edit the form whenever you wish, though note that you won't receive notifications for updates unless you enable automatic alerts. Also keep in mind that you cannot delete forms created via the web interface—you must instead go back to the dashboard and remove them manually.
To view your newly generated form, visit http://yourdomain/forms/form_id/. Make sure that form ID matches the name you gave the form earlier.
For convenience, it would probably make sense to save multiple copies of one particular form somewhere on your website. This way, visitors only need to input basic info once (such as name) and can continue filling out additional sections as often as necessary.
In order to access your forms, you'll need to visit the Forms page on the left sidebar of the dashboard. Click on Show More next to All Recent Activity.
Here, you'll see all activities related to the forms you made recently, including unique IDs, descriptions, creation dates, responses, views, etc.
Next, open the form you'd like to review. Simply hover over it and click View Form Details.
A pop-up window opens showing various sections of the form. At the bottom, you'll notice two buttons labeled Edit and Copy Link. Both functions serve as shortcuts for viewing or copying links respectively. On top of that, you can download the form to your computer desktop.
When editing, remember that you can always switch between light and dark themes!
To copy a form link, highlight the text below and press Ctrl + C. This will bring up a context menu containing several actions. Select Copy Link to Clipboard and it will immediately paste wherever you chose.
Alternatively, you can also send the link straight to your clipboard by selecting either Open URL... or Right-click [Link] and select Open URL.... Depending on how you prefer to handle URLs, however, both methods result in the same outcome.
Then, open another browser tab or window and visit your domain. There, look for something along the lines of /contact-us, e.g., https://www.example.com/contact-us. Upon accessing this page, you'll see a blank form waiting for submissions.
Upon checking your logs, you should realize that the form got submitted successfully. However, nothing happened after that. Why is this? Well, this is due to security restrictions placed upon HubSpot forms. Since user privacy is important to HubSpot, it blocks certain elements on submission entirely. Specifically, the company forbids HTML code injection, AJAX requests, and embedded scripts altogether.
Since forms aren't supposed to contain any of these, there's little hope that you could bypass this limitation. As far as I'm concerned, it seems that HubSpot wants to protect against spam bots trying to abuse forms.
With that being said, it wouldn't hurt to try tweaking your form a bit to see if you can trick the system somehow. Unfortunately, this method didn't seem to work for me, so now I resort to embedding my forms externally. But again, if someone really wanted to bypass this restriction, HubSpot provides ample opportunity for doing so.
So, now that you've learned how to generate forms and embed them onto your site, you can finally focus on linking them to your main landing page. Before going ahead, you should consider optimizing the form so that it loads faster. Afterward, you can implement the actual integration.
First, open your CMS editor. Head over to Appearance - Design Options - Script Editor. Next, scroll down until you reach the area denoted by the blue bar above. Underneath Core CSS file, insert the line of code shown below.
[header] How to embed a contact form in WordPress [title] Check Your Site Accessibility Settings [step] Ensure that you have sufficient permissions to modify core files, otherwise, skip this step. Otherwise, read our guide detailing how to fix 404 errors caused by missing.htaccess. [title] Download CodeButler Plugin [step] Go ahead and search for 'codebutler' in Google Chrome Extensions Gallery. Install the plugin and restart your browser. Alternatively, you can also install plugins natively by heading over to Plugins - Add New. Search for 'Code Butler', then Enable Quick Install Mode. Finally, click Activate to complete activation. [title] Find Your Embed Codes [substeps] Locate your Contact Us form template. Click on Template Settings located underneath the dropdown menu. Then, expand Advanced settings and locate ContactFormToolbars.php file. Find the appropriate div tag and replace it with the codes mentioned below. Change the id attribute to whatever you named your form field. Lastly, update the class names to match the corresponding labels.
Afterwards, refresh your page. You should see the changes reflected instantly.
That's basically it! If you followed the correct steps, you should now see a working contact form integrated onto your homepage. Feel free to play around with the form and tweak it according to your preferences.
Lastly, here's how to export data from HubSpot Contacts module:
Open the contacts module on your frontend.
Select Export Data.
Choose XML format.
Click Submit.
Download Your Customized Contact Form
Customizing forms in HubSpot can prove useful for improving conversions and generating fresh leads. Whether you decide to stick with HubSpot's preinstalled forms or opt for third party alternatives, hopefully, this article helped shed some light on the subject and answered any questions you had.
Want to explore further? Take a look at our tips for designing beautiful forms and improve conversion rates.
HubSpot is an all-in-one marketing platform that helps businesses grow their online presence, increase leads, improve conversions, and boost sales. It offers everything from email management tools such as autoresponders, landing pages, and follow up series, to CRM (customer relationship management) software for managing interactions between customers or clients and the company.
If these features sound interesting to you, then read on! We'll be explaining how to use HubSpot Form Builder to build custom contact us page forms so visitors can get more information about what they're looking for without leaving your site.


One of the most popular reasons why people choose HubSpot over other marketplaces is its intuitive interface. The drag & drop tool lets users easily customize form layouts based on personal preferences or industry requirements. You can also embed it onto any existing webpage using iframe code provided by HubSpot. Users can even take advantage of HubSpot's visual editor to design professional-looking forms quickly.
Once built, users will see a preview of their form before publishing. They can edit fields' appearance and content, delete unnecessary questions, change data types, and more. This gives them full control while working with multiple tabs at once.
Users who are familiar with HTML editing may find some parts hard to navigate since there are many sections within each tab. So here comes our next question - "how do I create a contact us form in HubSpot?" Let's dive right in...
Adding properties to your HubSpot contact form is easy! Here we show how to add two different properties to one form section: name field and address field.
1. Go to Contact Us page. Click +Add Property button under Section menu on top left corner. A new window pops out.
2. Now select Field type from the dropdown list. Select either Name or Address depending on which property you want to add. For example, if you chose Name, click Add another field(s). Then select Other, enter additional details like first and last names, phone numbers, etc.
3. If you've chosen Address instead of Name, go back to previous step but this time, pick Address field. Fill in all necessary details such as street addresses, city, state/province, zip codes, telephone number, e-mail address, mobile phone number, etc., according to your business needs.
4. When done, hit Save Changes. Your newly added property should now appear on the main screen. All changes made to the original layout will automatically reflect on the final version published on web.
After adding properties, you may notice that there seems no way to remove certain ones. That's true because HubSpot provides only basic options when deleting fields. But don't worry, it's quite simple too. Just head to Properties > Fields and choose specific property you'd like to delete. Once selected, press Delete icon located on top right side of the row. Confirm deletion and hit Delete again to finish process.
There's one thing you need to keep in mind though. Deleting particular property doesn't mean it disappears forever. Instead, it just removes that property from active form and keeps it available for future edits. To permanently erase it, simply uncheck box beside the desired property.

Yes! Creating forms in HubSpot is extremely convenient and flexible. There are several ways to create new form and here we show you the easiest method. First off, let me explain what happens behind the scenes.
When creating a new form, HubSpot creates separate sections labeled with unique IDs. Those IDS help developers organize different elements within a single form. In addition, it allows designers to utilize Sections feature, where they have full access to those IDS.
Hence, whenever someone publishes a new version of a form, HubSpot updates its internal database accordingly and generates new set of IDS. As mentioned earlier, HubSpot provides limited amount of customization options. Therefore, you can expect to spot few limitations along the line. However, if you stick to the basics, building forms becomes easier and quicker than ever before.
Here's how to proceed. Open HubSpot Studio and look towards the upper part of the screen. Under Design Tools heading, scroll down until you reach Generate New Code option. Choose Yes, generate source code. Next, click Get Source Code link below the popout window, copy URL, open Notepad, paste the copied text inside, and save file as.cshtml (all lowercase letters). Hit Done button after saving.
Now you'll find yourself staring at a blank notepad. Don't panic, it's empty because you haven't written anything yet. Head to File menu and locate Publish Settings. Right underneath Default Form Template, search for cshtmllibrary. Copy entire block of code and return to Notepad. Type something similar to following lines: @model WebPages_ContactUsModel. After inserting model class name, replace default placeholder texts with yours. Finally, hit Ctrl+X and confirm operation.
That's it! With this piece of advice, anyone who has knowledge about HTML coding can understand how to integrate HubSpot Forms with prewritten models. However, HubSpot provides plenty of tutorials that guide newcomers through every step of the process. And remember, making adjustments isn't always mandatory. Sometimes, less is more.


You bet! Using HubSpot Designer, you can create almost any kind of form you desire. From registration forms to order entry forms, you're sure to find something useful.
But sometimes we come across a situation where we need to modify already created form template. Is it possible to make minor adjustment to HubSpot's form templates? Absolutely! Below shows how to update a form template.
Open Hubspot studio and look towards the upper part of the screen. Under Design Tools heading, scroll down until you reach Edit Customizable Templates option. Pick No, don't allow user modification. Next, click Get Source Code link below the popout window, copy URL, open Notepad, paste the copied text inside, and save file as.cshtmllibrary. Hit Done button after saving.
Next, head to View Menu and locate Page Elements. Scroll down until you find a form element called "div". Find div id="edit" near bottom of the list and double click on it. Another small window opens. Look toward the middle of the dialog window and find three horizontal boxes labelled Preface, Main Content, Postscript. Drag and drop them wherever you wish. Move Preface box above others.
Finally, copy and paste updated code into Notepad. Replace placeholder texts with your own. Repeat steps 2-5 for remaining items in the same manner. Make sure to replace old links with newer versions. Also, check to see whether changes affected the live form properly. If yes, publish and enjoy!
In short, HubSpot makes designing forms super straightforward. Whether you're experienced developer or designer, building forms shouldn't pose much challenge. Follow instruction carefully and you'll end up having fully functional contact us form on your website in minutes.
Looking forward to seeing your work!